(네이버 블로그랑 비교해을 때) 티스토리는 접은 글로 글을 구분할 수 있어서 좋은 줄 알았는데,,,, 내가 봤던 블로그들에선 다 접은 글이 잘 구분되었던 것 같은데, 내가 적으니까 표시가 안됐다.... 이것도 따로 설정을 해줘야 하는 것 같다....
찾아보니, 티스토리가 2년 전에 에디터를 새롭게 업데이트되어서 내가 찾아본 블로그들이 도움이 되지 않았다....
- 검색해서 바로 나오는 블로그 글도 안 됨.... HTML의 script 추가.... 적용 안 됨... https://blog.siyeol.com/50
- 블로그 관리에서 구버전을 선택할 수 없었다.... https://rankro.tistory.com/291
- /admin/entry/post 추가해도 신버전 강제 사용 ... https://avada.tistory.com/2165
사용한 방법은 CSS에만 추가해주기! 참고) https://rgy0409.tistory.com/3281
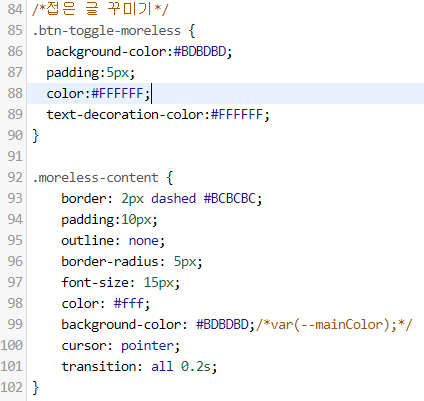
다만, 해당 파일로 적용이 안됐는데, 아래처럼 클래스 이름을 moreless-content로 변경해주니까 가능했다.
(개인적으로 border, padding, border-radius, background-color를 수정했다.)
border 관련 : https://www.codingfactory.net/10620
border 속성 : http://tcpschool.com/css/css_boxmodel_borders
헷갈리는 margin, padding 차이 : https://ofcourse.kr/css-course/margin-padding-%EC%86%8D%EC%84%B1
btn-toggle-moreless도 추가해주었다.

다만, btn-toggle-moreless에서 왜 글자 색이 변경이 안되는 지 모르겠다.
color로도 적용이 안 되고, text-decoration-color로도 변경이 안된다...
+ 접은글을 봤을 때, 더보기 명 대신 제목을 입력하려면 HTML로 변경해서 태그 안에 있는 "더보기" 대신에 원하는 이름을 넣어주면 된다.
+아래 방법은 글 쓸 때마다 HTML 모드에서 변경해주는 다소 번거로운 방법....
글 작성 중 "기본 모드"에서 "HTML" 모드로 바꿔서
"더보기" 항목 안에 있는 div에 style="" 추가
'기타 > 블로그 관리 방법' 카테고리의 다른 글
| 프로그래스바 (Progress Bar) 설치하기 (0) | 2021.09.07 |
|---|---|
| 티블로그 유입 - 구글 서치콘솔 (0) | 2021.07.30 |
| 최대한 간단하게 top-button 추가하기 + bottom-button 추가 (1) | 2021.07.30 |
| 줄바꿈 간격 설정 (0) | 2021.07.21 |
| 코드블럭 하이라이트 (0) | 2021.07.04 |


댓글