1. 제작 동기 및 노션 사용 이유
1~2년 전에 노션을 처음 알았을 땐,
① 토글 및 페이지
② 자유로운 위치 이동
으로 사용이 괜찮아 보였지만, 이렇게 많은 기능이 있는 줄 몰랐다.
인턴 생활을 시작하면서 근무 일지를 작성하고 싶어서 어디에 쓸지 고민하다가 그냥 노션을 고르게 됐고(잘 선택한 듯!), 사용하면서 자동화된 기능이 없을까 검색하다가 생각보다 많은 기능이 있다는 걸 알게 됐다. 왜 노션이 핫한 지 이제야 좀 느끼겠고, 노션을 좀 더 공부해보고 싶다.
1) DB(데이터베이스)
- 한 곳에서 수정을 해도, 다른 곳에서 동기화되는 기능!
2) 간단한 코딩

- 수식을 사용할 수 있다!
2. 제작 템플릿 설명

0) 한 눈에 캘린더와 기록 보기
- 한 곳에서 적고, 두 군데에서 동시에 볼 수 있게 구성(링크된 데이터페이스 생성)

1) 요일
- '표'에서 볼 땐, 날짜에서 요일이 보이지 않아서 생성
(formatDate(prop("날짜"), "ddd") == "Mon") ? "월" :
((formatDate(prop("날짜"), "ddd") == "Tue") ? "화" :
((formatDate(prop("날짜"), "ddd") == "Wed") ? "수" :
((formatDate(prop("날짜"), "ddd") == "Thu") ? "목" :
((formatDate(prop("날짜"), "ddd") == "Fri") ? "금" : "주말"))))주말을 토요일과 일요일로 구분하고 싶다면?
(formatDate(prop("날짜"), "ddd") == "Mon") ? "월" :
((formatDate(prop("날짜"), "ddd") == "Tue") ? "화" :
((formatDate(prop("날짜"), "ddd") == "Wed") ? "수" :
((formatDate(prop("날짜"), "ddd") == "Thu") ? "목" :
((formatDate(prop("날짜"), "ddd") == "Fri") ? "금" :
((formatDate(prop("날짜"), "ddd") == "Sat") ? "토" : "일")))))
- 지금 생각해보니, 그냥 formatDate로 간단하게 표현할 걸 그랬나 싶기도 한데, 일단은 한글을 표현하는 건 잘 모르겠다.
formatDate(prop("날짜"), "MM월 DD일 ddd")
2) 월(月)
- 우측 표에서 필터링해서 월 별로 보기 위해서 구성
month(prop("날짜")) + 1
3) 주차
- 우측 표에서 그룹화해서 주 별로 보기 위해서 구성
① 주차(월요일부터 시작) (수식), 주차(일요일부터 시작) (수식), 주차(토요일부터 시작) (수식)
- 요일의 시작을 언제로 하느냐에 따라서 주차 계산을 다르게 할 수 있도록 3가지 구성을 만들었다.

... 뭔가 뚝딱하고 수식이 만들어질 줄 알았는데..... 밤 10시부터 새벽 2시까지 거의 4시간 동안 생각한 것 같다........ 멍청한 것 같기도 하고 뿌듯하기도 하고...ㅎㅠㅠ
--> 우측 블럭에서 하단과 같이 주별로 볼 수 있다.

- '주차'라는 단어가 안 보일 때도 있는데, 그룹화 할 때, '특정 단어별'을 선택해야 한다.
(노션의 오류일 것 같은데, '특정 단어별'이 안 뜰 때는 다른 '그룹화 기준'을 선택했다가 다시 해당 '속성'을 선택하면 '특정 단어별'이 뜬다.....)

② ISO_WEEK
- 다하고 나중에 찾아보니까.... formatDate로도 주차를 표시할 수 있긴 한데, 1년을 52주로 나타내는 것 같다. 이게 월 별주를 나타내는 것이었으면 화났을 듯....ㅎㅎㅎ...
formatDate(prop("날짜"), "W")
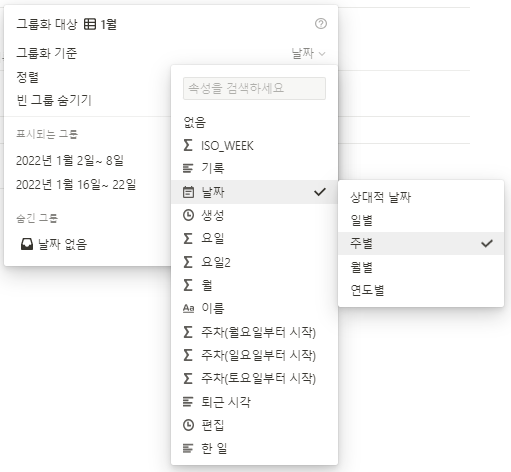
③ '그룹화' > '그룹화 기준' > '주별'
- 오늘 더 보니까...... 굳이 이 속성을 만들 필요가 없었을 것 같다....^^.........
'그룹화' > '그룹화 기준' > '주별'을 선택하면 다음과 같이 주별로 그룹화가 자동으로 된다....^^


- 굳이 위로하자면.... 이런 식으로 다르게 보이긴 한다....^^


3. 기타 팁
1) 링크된 데이터베이스 생성

- 중복 방지 가능
2) 셀 래핑

- 스크롤 대신 한 눈에 볼 수 있음
3) '보기' 추가

- 다른 방식으로 해당 DB를 볼 수 있음(같은 방식을 여러 개 생성 가능)
4) 속성

- 보고 싶은 속성만 표시 가능
5) 정렬, 필터, 그룹화

+ 페이지로 열기
+ 데이터베이스 잠금
+ 사이드바 닫기
마무리
- 오랜만에 올리는 블로그....ㅎㅎㅎ....
- 미루고 미뤄왔던 업무 일지 템플릿을 그래도 원하는 대로 구성할 수 있어서 뿌듯하다...^^.... '주차' 속성을 생성하느라 시간을 많이 썼지만....^^ 바로 블로그로도 정리하고...^^ 대견...ㅎㅎㅎ
- 연휴가 끝나지 않았으면 좋겠다.
댓글